本篇文章给大家带来的内容是关于 JavaScript 的 replace() 用法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
定义和用法
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法
1 | stringObject.replace(regexp/substr,replacement) |
| 参数 | 描述 |
|---|---|
| regexp/substr | 必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式, 而不是首先被转换为 RegExp 对象。 |
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
| #### 返回值 | |
| 一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。 | |
| 字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。 |
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。
| 字符 | 替换文本 |
|---|---|
| $1、$2、…、$99 | 与 regexp 中的第 1 到第 99 个子表达式相匹配的文本。 |
| $& | 与 regexp 相匹配的子串。 |
| $` | 位于匹配子串左侧的文本(‘`’反引号,位于tab键上方)。 |
| $’ | 位于匹配子串右侧的文本。 |
| $$ | 直接量符号。 |
注意:
ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
例子
匹配字符串”abcdef”:
1 | var str = "abcdef"; |
说明
| 字符 | 说明 |
|---|---|
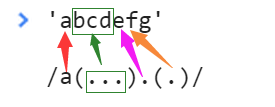
| /a(…).(.)/g | 最前面的 “/“ 与最后面的 “/“ 是分隔符,表示正则表达式的开始与结束 |
| g | 表示正则表达式使用的global(全局)的状态。 |
| (…) | 正则中的小括号,是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。 |
| . | 表示任意字符,括号里的三个…表示匹配三个任意字符。 |
注意:
使用 global 标志表明在被查找的字符串中搜索操作将查找所有符合的项, 而不仅仅是第一个。 这也被称为全局匹配 。
【相关的标志还有 i (ignoreCase,表示忽略大小写)、m (multiline, 表示允许跨行)】
function中参数说明:
a:第一个参数,为正则所匹配到的内容,此处为 abcdef
b、c:第二个及以后的为 正则表达式中分组的内容,因为有两个 () 所以有两个分组,分别为b,c保存。
d:匹配成功时所在的位置。
e:整个字符串,此处为 abcdefg